By: Thinking
背景
隨著TON 生態計畫的升溫,Web3 釣魚團夥也開始進入TON 生態的戰場。目前TON 生態中使用TonConnect SDK 來解決跨平台/應用錢包連接和互動的問題,這類方案都難免會遇到一個難題:如何解決跨平台/應用通訊時的域名驗證?
通常為了能夠讓用戶在使用錢包連接DApp 或確認簽名請求的來源是否可靠時,錢包都會在請求批准頁面提示來源的域名,便於用戶更好地驗證並確認請求的來源是否與自己操作的來源一致,從而避免遭受惡意來源簽署請求的詐欺。
慢霧安全團隊先前就發現這類錢包和DApp 跨平台/應用通訊時的網域驗證安全問題,我們跟MetaMask SDK 和WalletConnect Web3Modal 的專案方團隊進行了溝通和交流,發現問題較難處理。因此,目前MetaMask 和WalletConnect 尚未完全解決這個問題。
近日,我們發現TON 生態中的TonConnect SDK 也存在相同的問題,於是在此揭露,希望可以幫助使用者辨識並防範這類風險。
分析
通常瀏覽器擴充錢包和DApp 進行互動時會在網頁上註入JS 腳本(content script),用於轉發網頁和瀏覽器擴充功能之間的訊息。網頁和content script 進行通訊時使用的是window.postmessage 和window.addEventListener,而window.addEventListener 可以透過取得訊息的origin 來進一步處理訊息,具體操作包含在瀏覽器擴充錢包展示訊息的origin,判斷訊息的origin是否在黑名單內,對訊息的origin 進行鑑權等操作。由於origin 依賴瀏覽器提供的函數功能來獲取,因此無法被偽造。
然而跨平台/應用程式訊息通訊時,通常透過訊息轉發伺服器對訊息進行轉發,而訊息轉發伺服器很難對訊息發起的網域進行檢查(因為客戶端的資料可以被偽造),因此存在訊息來源被偽造的問題,以下是跨平台/應用程式訊息通訊的2 個場景:
- 瀏覽器網頁<=> 訊息轉發伺服器<=> 錢包APP
- 其它APP <=> 訊息轉發伺服器<=> 錢包APP
以TonConnect SDK 為例,DApp 使用TonConnect SDK 作為錢包和DApp 進行訊息通訊的工具,需要在接入TonConnect SDK 的時候配置好dappMetadata,然而dappMetadata 的資料是難以驗證的,惡意DApp 可以透過修改dappMetadata 偽裝成可信的網站,從而對用戶進行詐欺。
import { SendTransactionRequest, TonConnect, UserRejectsError, WalletInfo, WalletInfoInjected } from '@tonconnect/sdk';import { notification } from 'antd';import { isMobile, openLink } from 'src/utils';
const dappMetadata = { manifestUrl: 'https://xxx/tonconnect-manifest.json',};
export const connector = new TonConnect(dappMetadata);
把manifest.json 設定成以下內容就可以將origin 偽造成ton.org:
{ "url": "https://ton.org","name":"FakeandevilDApp", "iconUrl": "https://ton-connect.github.io/demo-dapp/apple-touch-icon. png", "termsOfUseUrl": "https://ton-connect.github.io/demo-dapp/terms-of-use.txt", "privacyPolicyUrl": "https://ton-connect.github.io/ demo-dapp/privacy-policy.txt"}
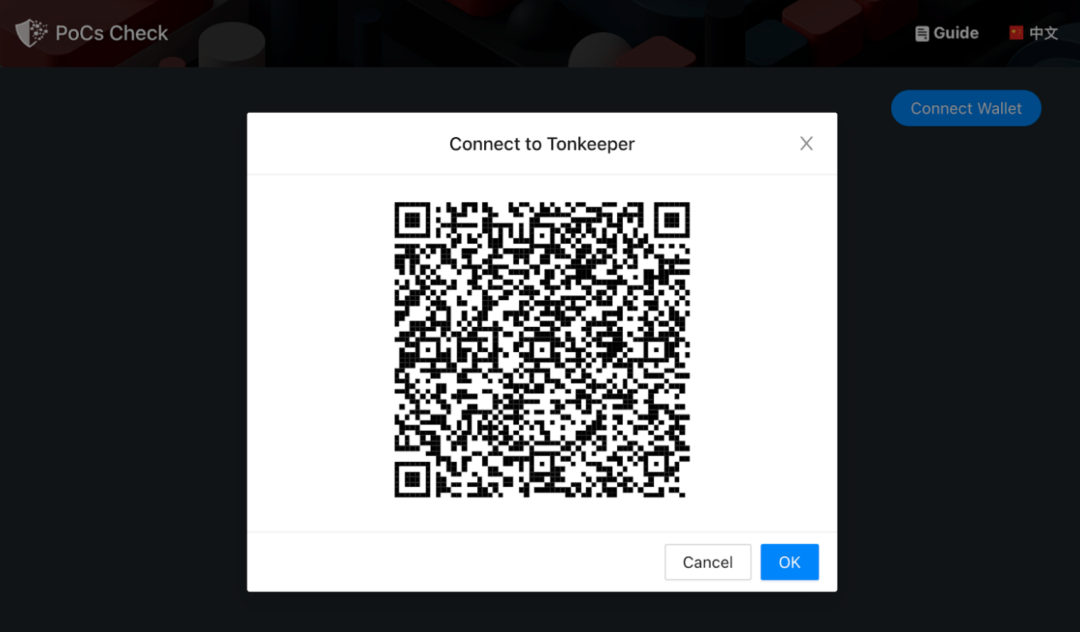
以下是部署上述程式碼後的PoC,接下來我們掃描並解析二維碼。

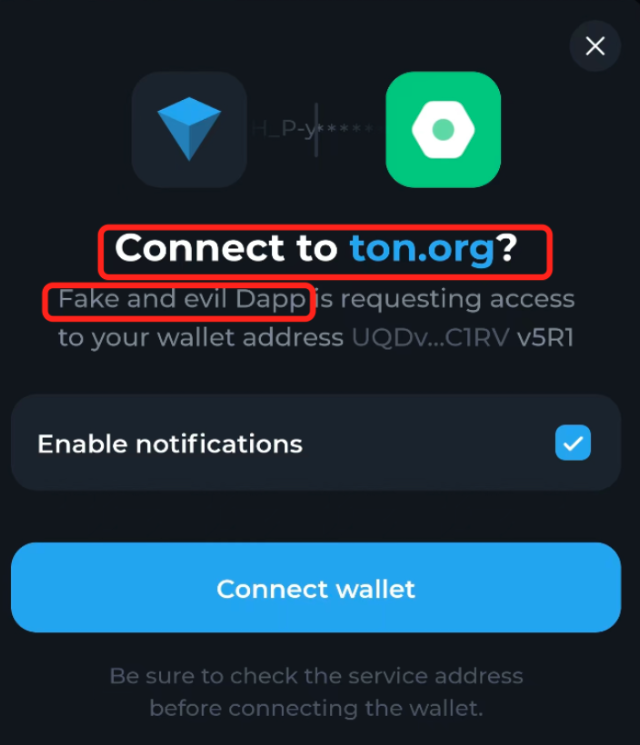
TonConnect SDK 透過二維碼的方式將manifestUrl 的資料傳遞給錢包應用,不像其他SDK 透過訊息轉發伺服器轉發。錢包應用程式會解析掃描所獲得的manifestUrl 的資料。可以發現,我們輕易偽造成任意DApp 的origin 與錢包進行了通訊,也就是說,攻擊者可以利用這個缺陷偽造知名的DApp 實施釣魚和欺詐攻擊。
https://app.tonkeeper.com/ton-connect?v=2&id=24e3f2fdbea19fcd4fe03da3bc3d534d8b988edd01736f0b127a70cf2c531661&r={"manfestUb. :[{" name":"ton_addr"}]}

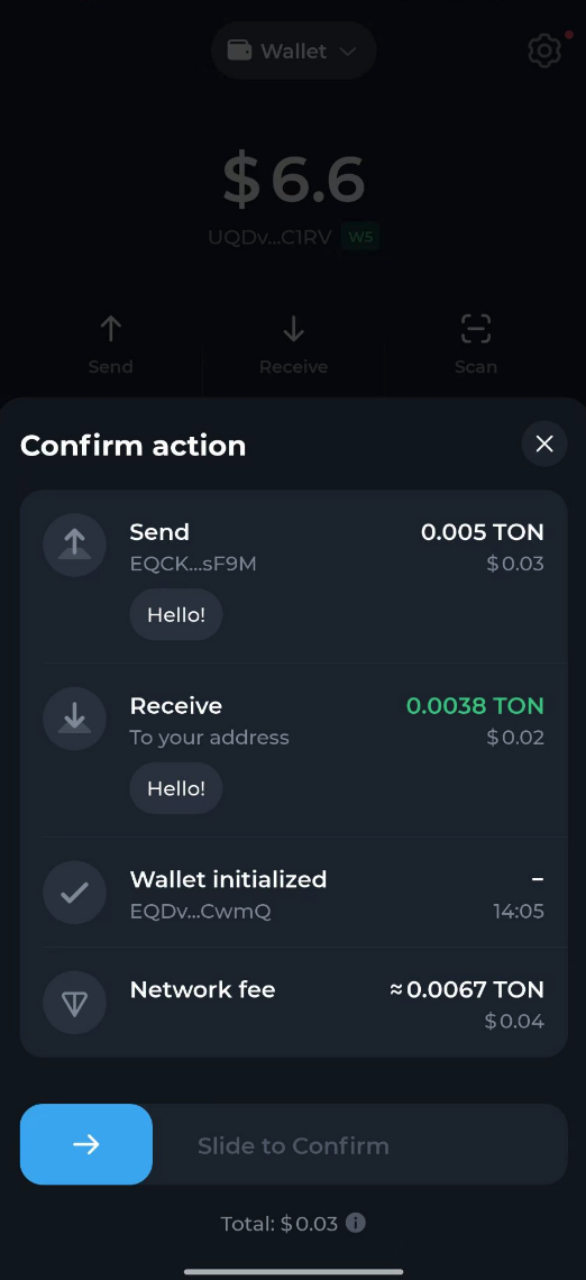
連線成功後,偽造的DApp 透過TonConnect 發起簽名申請,一旦用戶確認了,錢包就會將簽名後的資料廣播到區塊鏈上。由於origin 偽造極具欺騙性,用戶很難辨別連結和簽署申請的來源。

在MetaMask SDK 中,透過修改dappMetadata 即可偽造成知名的DApp 實施釣魚和詐欺攻擊:
同理,在WalletConnectModalSign 中,修改metadata 即可:
import { WalletConnectModalSign } 從 "https://unpkg.com/@walletconnect/modal-sign-html@2.5.8";
const connectButton = document.getElementById("connect-button");
const web3Modal = new WalletConnectModalSign({ projectId: "32832b2f363c3e960ea28541f380b8d1", metadata: {name:"FakeandevilDApp",description:"Fakeandeandeoned:"Fakeande; .com/static/favicon.png"], },});
總結
由於目前主流錢包和DApp 跨平台/應用通訊時的網域驗證問題暫時沒有較好的解決方案,因此SDK 專案方通常會額外增加一些驗證方式,如:WalletConnect 的Verify 機制(https://docs.walletconnect .com/cloud/verify),在DApp 通過驗證網域後,錢包方可以透過Verify API 來判斷網域是否可信。
但是,很多主流的DApp 沒有對網域進行Verify,所以這個解決方案也很難解決偽造origin 釣魚攻擊。如果絕大多數DApp 使用Verify 的方式對網域進行認證,那麼將很大程度上讓用戶避免遭受日益猖獗的偽造origin 釣魚攻擊。慢霧安全團隊在此也建議使用者註意識別開啟的網站是否和請求批准展示的網域一致,避免遭受此類攻擊。















