저자: Marshal Orange
리뷰어: Kyle
출처: Content Guild - 뉴스
자신의 웹사이트/dApp을 갖고 싶지만, 코드 작성 방법을 몰라서 늘 망설이시나요? 사실, 코드 없이 영구적인 웹 페이지를 만드는 일은 더 이상 프로그래머만의 전유물이 아닙니다. 기술적 배경 지식이 없더라도 이 글에서 소개하는 방법을 활용하면 정적 페이지를 직접 만들고 이를 블록체인에 영구적으로 배포한 뒤 인터넷을 통해 접근할 수 있습니다. 어서요, 10분이면 당신만을 위한 영구 웹페이지가 생길 거예요!
먼저 페이지 배포 프로세스를 살펴보겠습니다.
- 페이지 디자인하기
- 디자인을 HTML 코드로 변환
- Arweave에 코드 업로드
- 도메인 이름을 통해 페이지에 액세스하기 위해 ArNS를 설정하세요
마지막 단계를 완료한 후에는 Arweave의 모든 게이트웨이를 통해 웹 페이지에 액세스할 수 있습니다. 이 프로세스는 프로그래밍 경험이 없어도 쉽게 완료할 수 있습니다 ~
1. 페이지 디자인하기
페이지를 디자인하는 데 선호되는 웹사이트는 드래그 앤 드롭 이미지 디자인을 사용하는 것입니다. UI 디자인 업계는 종종 Figma 또는 Canva를 사용하여 디자인하는 것을 선택합니다. PPT를 디자인하는 것처럼, 보여주고 싶은 콘텐츠를 쉽게 디자인할 수 있습니다. 페이지. 브라우저를 열기만 하면 온라인으로 디자인할 수 있으며, 기본적으로 반나절이면 시작할 수 있습니다.
이 글에서는 디자인 업계에서 가장 일반적으로 사용되는 Figma를 선택하여 페이지를 디자인합니다. 구체적인 작업 튜토리얼은 다음과 같습니다.
- 파일 만들기 : "+ 새 파일"을 클릭하면 새 파일을 만들 수 있습니다.
- 페이지 추가 : 왼쪽의 "페이지" 열에서 페이지를 관리할 수 있습니다. 기본값은 한 페이지이며, 필요에 따라 여러 페이지를 추가할 수 있습니다.
- 디자인 시작 : 도구 모음 사각형, 텍스트 상자 및 기타 요소를 사용하여 페이지 레이아웃을 구축하거나 커뮤니티 템플릿에서 영감을 얻으세요.
- 구성 요소 관리 : 자주 사용되는 요소(예: 버튼이나 탐색 모음)를 구성 요소로 저장하여 쉽게 재사용할 수 있습니다.
더 많은 튜토리얼을 보려면 ( 관련 링크 )를 참조하세요.
Wix와 Webflow와 같은 코드 없는 웹 디자인 도구를 사용할 수도 있는데, 이 역시 사용하기 매우 쉽고 더 나은 페이지를 만들어냅니다. 이러한 도구는 사전 설정된 템플릿을 수정하여 직접 코드를 생성할 수 있습니다(유료 기능이 필요할 수 있음).
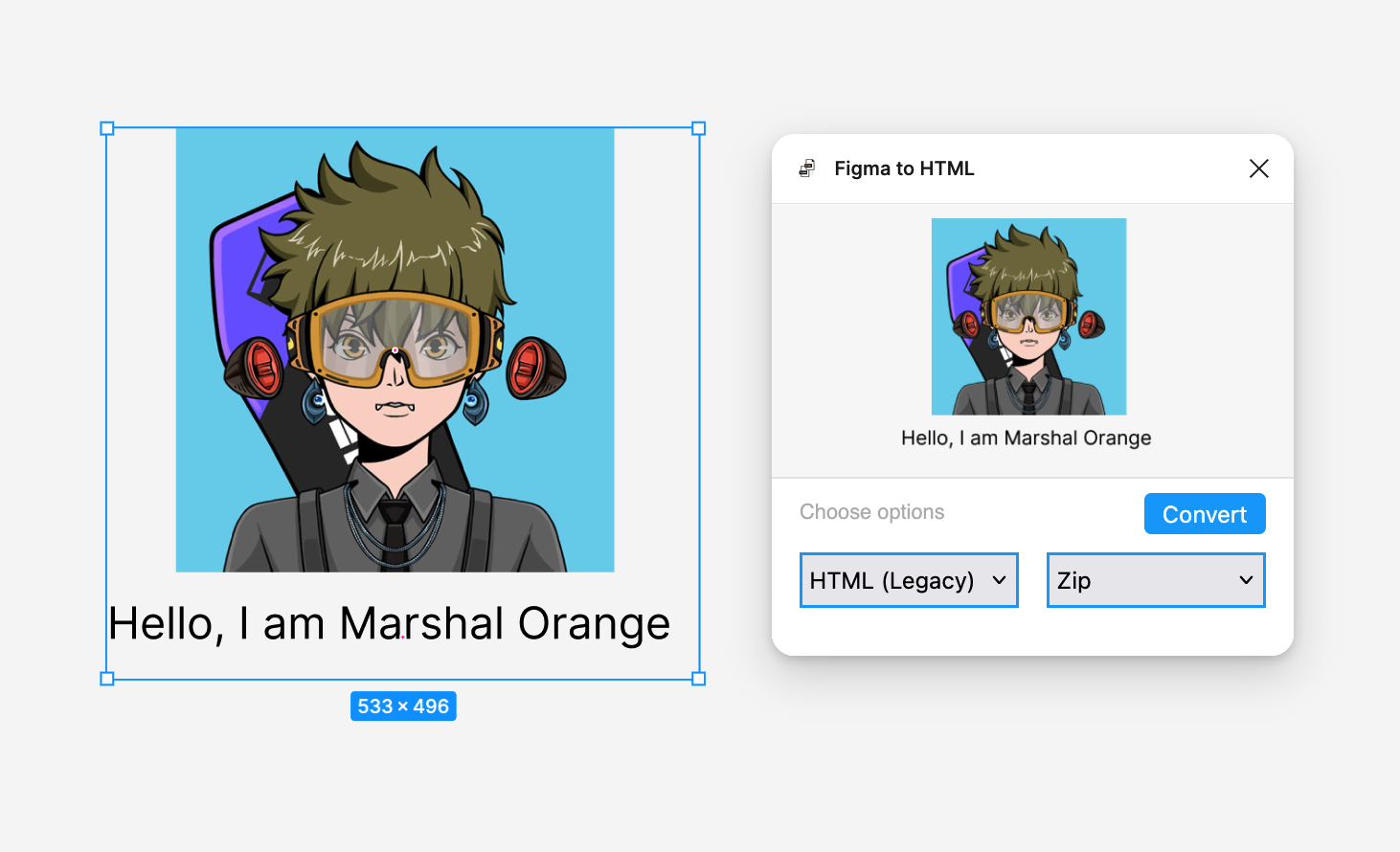
2. 디자인을 HTML 코드로 변환
Figma 페이지 디자인이 완료되면 Figma 커뮤니티에서 "Figma to HTML" 플러그인 을 검색하여 디자인된 페이지를 정적 웹 페이지 코드로 변환할 수 있습니다. 플러그인은 자동으로 디자인의 요소를 읽고 생성합니다. 해당 HTML과 CSS 코드.

코딩 경험이 있다면 관련 리소스를 수동으로 내보내고 HTML 코드를 생성할 수도 있습니다. Figma에서 디자인 구성 요소를 마우스 오른쪽 버튼으로 클릭하고 "Inspect"를 선택합니다. 그런 다음 각 구성 요소의 CSS 속성을 보고 수동으로 HTML을 작성할 수 있습니다. 이러한 속성을 기반으로 하는 CSS를 만든 다음, 이미지 리소스와 코드를 결합하여 완전한 HTML 페이지를 만듭니다.
3. Arweave에 코드 업로드
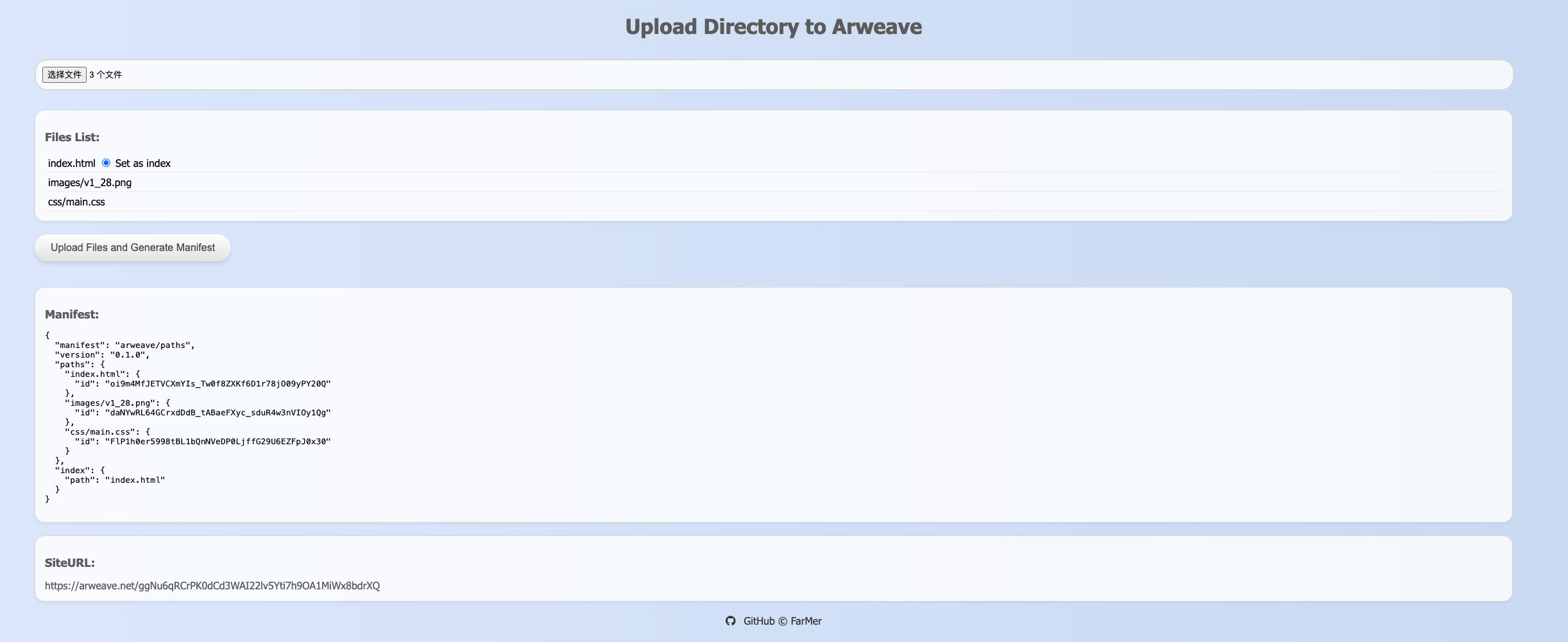
웹 페이지 코드를 내보낸 후 먼저 HTML 파일을 직접 열거나 Live Server를 사용하여 로컬에서 테스트할 수 있습니다. 정상적으로 표시되면 코드를 Arweave에 업로드합니다. Arweave는 웹 페이지 파일에 대한 프런트엔드 호스팅을 제공하므로 액세스할 수 있습니다. 웹 페이지 파일을 업로드한 후. 여기서는 PermaDAO 커뮤니티 기여자 FarMer가 만든 도구인 SiteUploaderOnArweave를 사용하여 클릭 한 번으로 웹 페이지를 업로드하는 것을 직접 권장합니다.
웹사이트에 전체 파일 디렉토리를 업로드하고 홈페이지에서 "인덱스로 설정"을 체크한 다음 "파일 업로드 및 매니페스트 생성"을 클릭하여 Arweave에 업로드합니다(지갑은 파일 업로드 수수료로 일부 $AR을 예약해야 함) , 따라서 파일이 크지 않다면 어떤 경우에는 0.01 AR로 충분합니다)

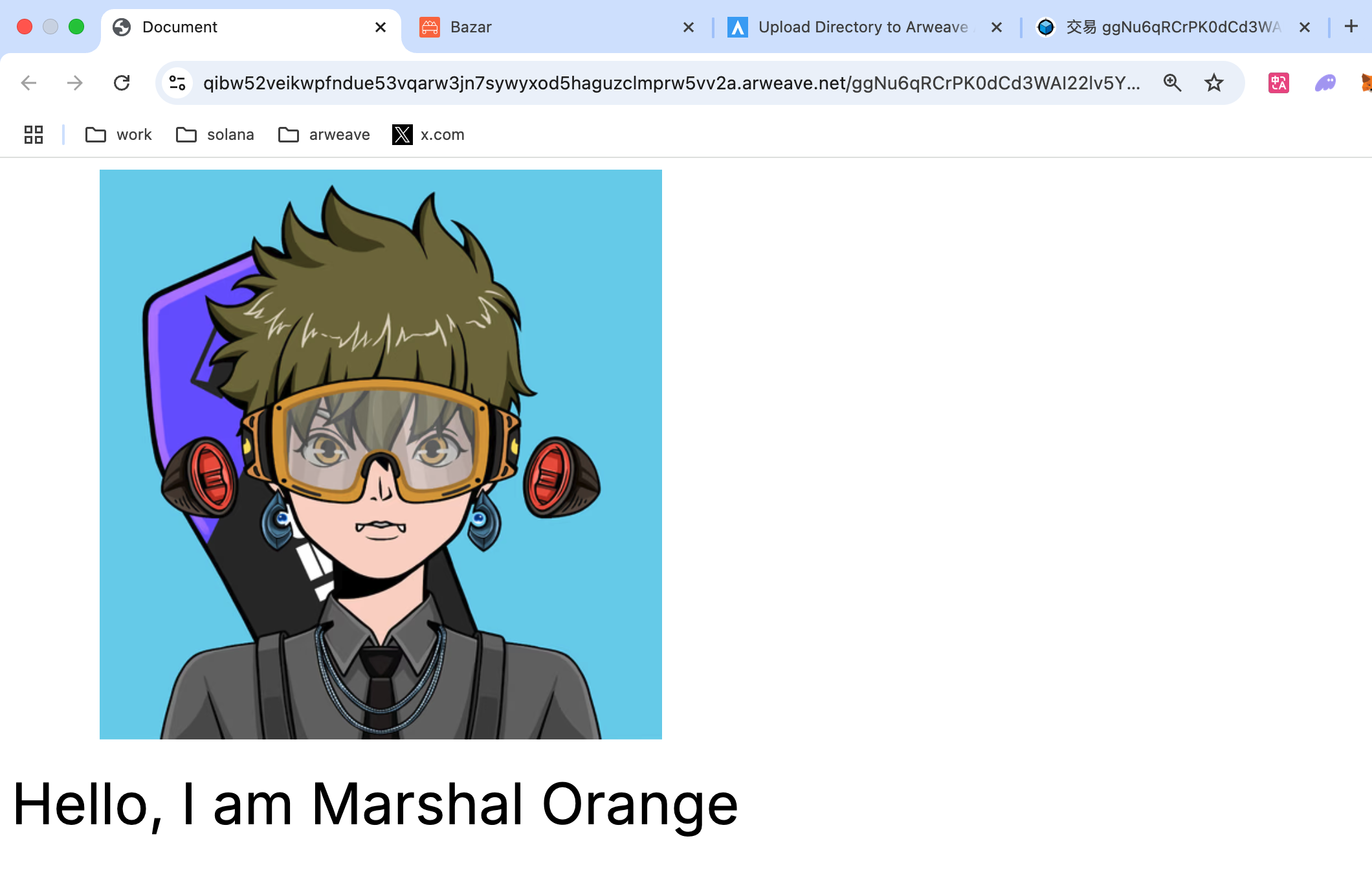
업로드 후, 웹페이지의 트랜잭션 해시와 업로드 후 대상 웹페이지가 표시됩니다. 하단의 SiteURL을 클릭하여 웹페이지에 액세스합니다. 그러면 영구 웹페이지가 생성됩니다!

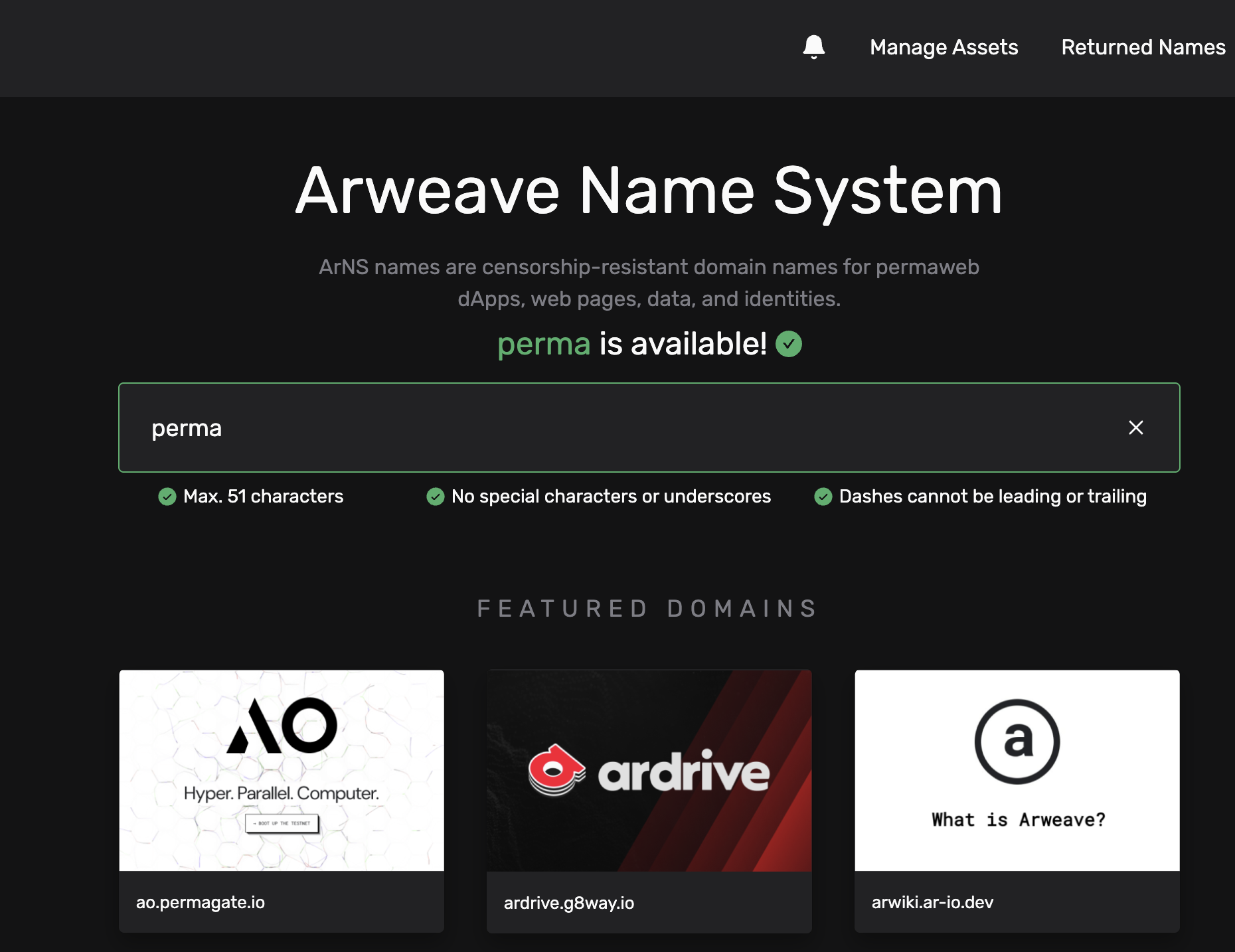
4. 도메인 이름을 통해 페이지에 액세스하도록 ArNS를 설정합니다.
여기에 업로드한 웹페이지 처럼 URL 형식이 "arweave.net/{hash}"인 것을 알아차렸는지 궁금합니다.
이러한 URL은 읽기 쉽지 않습니다. 그러면 이 해시를 기억하기 쉽고 사용하기 쉬운 도메인 이름으로 변경할 수 있을까요? 물론입니다. ArNS를 사용하면 Arweave 블록체인의 모든 해시, 주소 및 영구 웹사이트에 대해 친화적인 도메인 이름을 제공할 수 있습니다.
먼저 ArNS에서 원하는 도메인 이름을 등록해야 합니다. Permaswap 에서 $tARIO를 구매하여 "1년" 또는 "영구" 도메인 이름 기간을 선택해야 합니다. 사용하는 $tARIO의 양은 기간에 따라 달라집니다. 도메인 이름과 도메인 이름 용어.

도메인 이름을 등록한 후 도메인 이름을 트랜잭션 해시에 바인딩하면 ArNS를 사용하여 웹 페이지에 액세스할 수 있습니다. 예를 들어, 내 ArNS는 marshalorange입니다. 바인딩한 후 웹 페이지에 액세스할 수 있습니다. 또한 액세스할 수 있습니다. AR.IO 의 모든 게이트웨이를 통해 가능합니다.
위의 4가지 간단한 단계를 거치면 프로그래밍 경험이 없어도 쉽게 영구적인 웹 페이지를 만들고 Arweave 블록체인에 배포할 수 있습니다. 페이지 디자인부터 코드 업로드, 그리고 친화적인 도메인 이름 연결까지, 여러분의 웹 페이지는 오직 여러분만의 영구적인 디지털 공간이 될 것입니다.
그럼 지금 시작해볼까요! 첫 번째 영구 웹 페이지를 만들고 Web3를 향한 첫 걸음을 내딛어보세요~