原文:《手把手教你建立去中心化个人网站》
作者:胖虎
对于有观点输出习惯的Web3爱好者而言,将内容“寄存”在Twitter等Web2社交媒体上,似乎还不够“抗审查”,也缺些专属感和独立性;对于Web3协议团队或项目方而言,从产品服务到前端呈现全流程的去中心化,也在叙事上更具吸引力。而无论是抱着何种动力,将个人或项目官方网站制作为去中心化网站,在成本、匿名性、隐私保护等方面都有一定优势。
因此,本文将带你一步步将个人网站(以 Notion 生成的网页为例)部署到 IPFS 上,建立一个只属于你的、真正去中心化的网站(Dweb)。
文章一共分为介绍、实操、建议三部分。我会先介绍去中心化网络Dweb的概念及代表,再手把手教学将个人名片网站署到 Dweb 上的方法,最后,我也会总结下当前方案的优劣势。
考虑到文章篇幅和上手难度,在实操部分,我只介绍最简单的一种Html网页框架部署方法。同时,这一教程主要靠Fleek工具来实现部署。Fleek的功能强大,能打包多种网页框架(如Wordpress、Next.js等),有一定技术基础的朋友,可以纵深探索。
什么是去中心化网站?
去中心化网站(Dweb),字面上看就是部署在去中心化网络上的网站。
从构成部分看,Dweb和传统互联网网站类似,都需要拥有一个入口——域名、一个承载主体——托管服务器。在Web3世界,与这两项“功能”相对应的代表项目分别是ENS、IPFS和Arweave(本文重点介绍前者,也是较多项目在使用的方案)。
ENS(Ethereum Name Service)是基于以太坊的分布式、可扩展、开放的命名系统;通俗讲,就是区块链域名系统。
IPFS的理念是将数据分布存储在世界各地、任何人可运行的节点上;本质上是项抗审查、点对点的数据存储服务。此外,由于IPFS跨节点分发数据并指向特定数据,可以确保资源来自最近更新的来源,实际体验会更快捷和可靠。
关于ENS和IPFS的进一步释义,感兴趣的读者可以阅读《一文了解迄今为止最成功的非金融类以太坊应用程序ENS》《深度解析IPFS:新一代互联网底层协议》。
在 ENS 和 IPFS 的共同支持下,分布式的区块链基础架构可以将内容直接存储到智能合约(容器)中。
基于ENS+IPFS的代表网站
虽然在感知层面并不明显,但用户如果留意一些主流的Web3应用,可以从他们的官方文档中发现,Uniswap、1inch等头部Web3协议已经将其网站同步至IPFS上。
其ENS链接地址分别是1inch.eth、uniswapexchange.eth,对于原生Web3 浏览器可以直接输入以上地址访问,对于非原生浏览器,可以使用兼容地址访问:
1inch:1inch. eth. link/" _src="https://1inch. eth. link/">https://1inch.eth.link/
uniswap:https://uniswapexchange.eth.link。
更多采用ENS+IPFS技术部署的网站,Almonit做过Dweb网站整理,链接如下:https://almonit.eth.link/#/discover/,感兴趣的读者欢迎访问查看。
如何部署
本文我们主要使用Fleek工具提供的方案,该方案优点是部署简单,支持多种Web框架,除了支持Html页面外,也支持如Next.js、Hugo.js、Wordpress等多种语言的网页框架。
本文聚焦在Fleek支持的诸多功能中最简单的一种——Html页面框架部署方案,并且做了分步讲解,希望小白看完能快速上手;对于高手而言,也能起到抛砖引玉的作用。
刚刚提到需要准备一个 Html 网页,因此会用到 notion 来生成这个Html网页文件,原因主要是 notion 操作简便,且自带了 html 导出功能,可以将其作为一个可视化的Html网页制作器。
由于使用的工具Fleek采用的是自动同步 Github 的方式,因此也需要准备好一个Github账号以及对应的Repo(库)。
部署到IPFS网络本身不需要域名,上传到网络中会生成一段 hash,类似于 Web2 中的IP地址,因此还需要准备一个ENS来映射这段IPFS hash。
概括一下,事前准备三样东西:
- 一个 github 账号;
- 一个 ENS 域名,以及对应的钱包和少量ETH作为gas;
- 一个 notion 账号,并制作一个个人 profile 页面。
1.从 Notion 导出 Html
1.1在 notion 设计一个 profile,Demo 如下图。

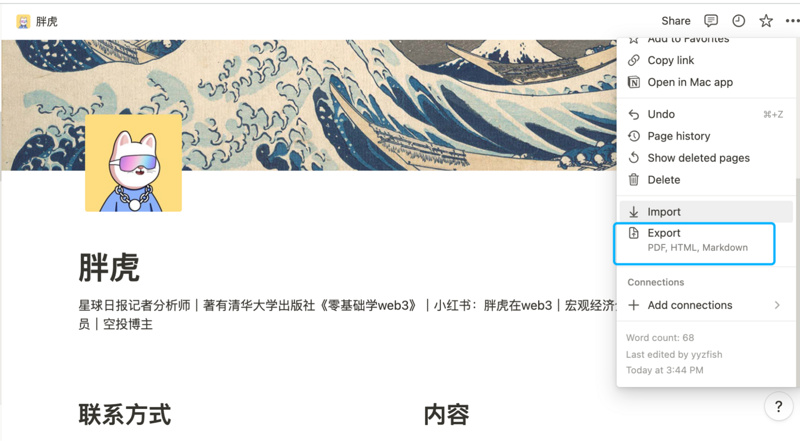
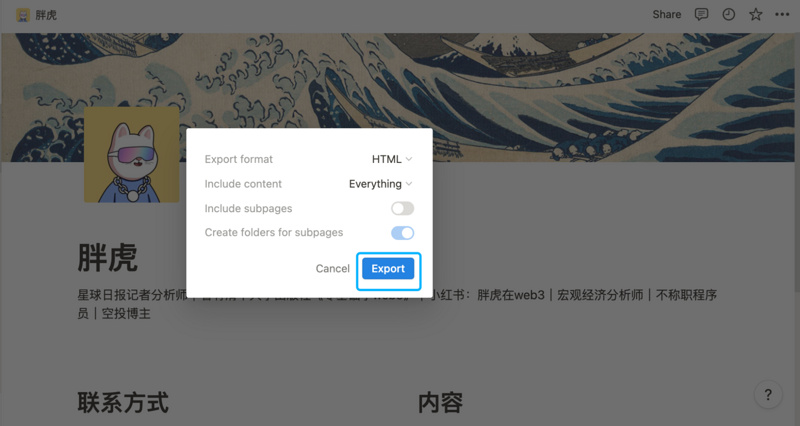
1.2 从 notion export 功能导出我们准备好的页面,由于 IPFS 对于静态网页支持的能力有限,暂时只能选择单页面导出。(高阶选手也可实现多级页面——subpages)。

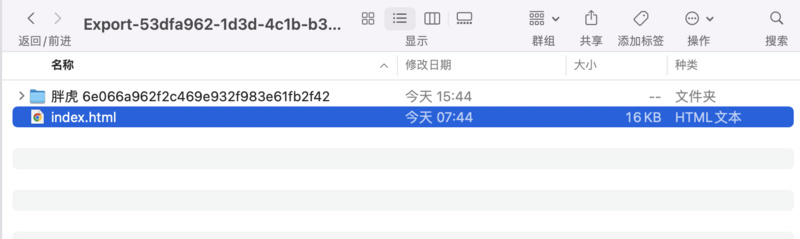
1.3获得了导出的压缩文件后会自动下载到本地。在本地解压后,会得到下图中的一个文件夹和一个Html文件。将“xxx.html”结尾的文件更名为“index.html”。

2.上传到Github
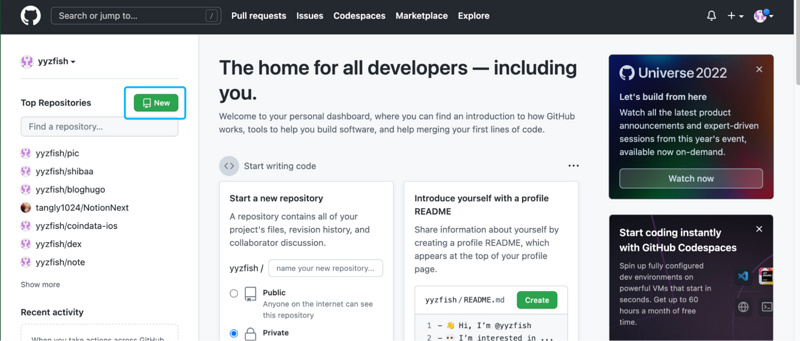
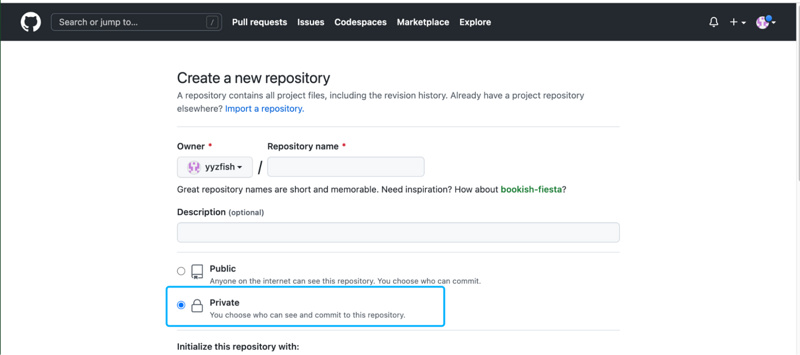
2.1 进入到GitHub主页,登陆(没有账号的需要注册一个账号)进入如下页面,点击“ New ”新建一个Repo。

2.2对于这个新建的 Repo 建议采用 Private (隐私)库的方式。因为这样可以避免除了Fleek工具和创建者的其他人访问到原始文件。

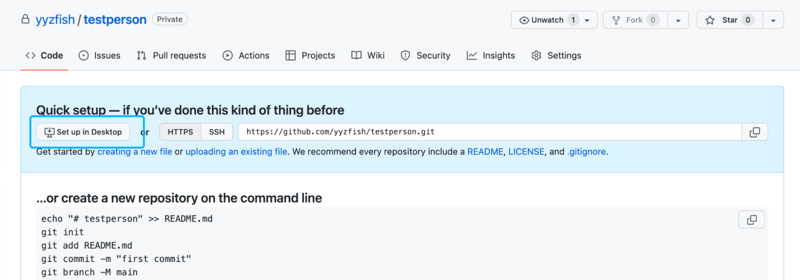
2.3 接下来需要用到Github客户端(如果电脑上没有Github客户端则需要下载并安装一个)。登陆Github客户端后,回到刚刚创建之后的 Github 网页,点击蓝色框内的“ Set up in desktop ”(在桌面打开客户端)。

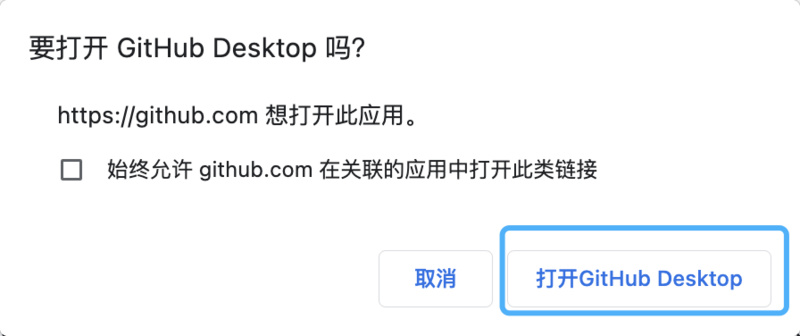
2.4安装了桌面客户端后,会有如下提示。
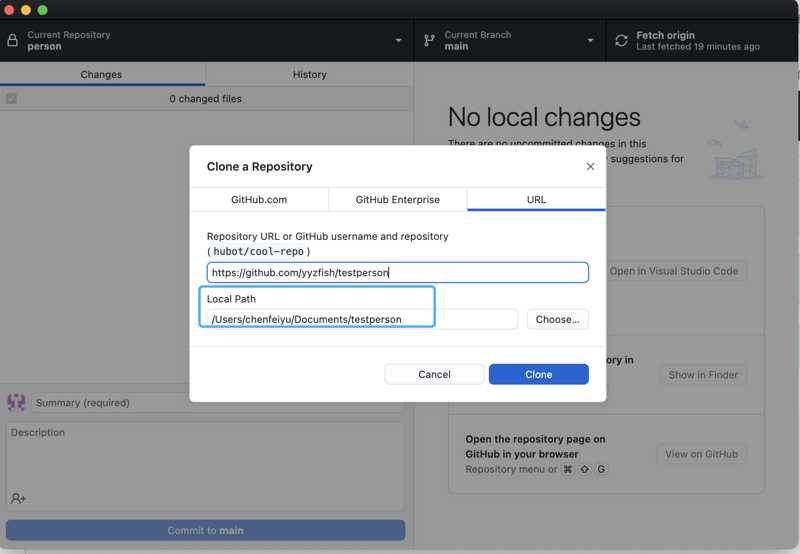
 2.5 来到桌面客户端,按照提示设定好一个本地目录并记录这个本地目录的路径。将第一步 “从Notion导出资料”中我们在下载的文件,复制到该本地目录中。
2.5 来到桌面客户端,按照提示设定好一个本地目录并记录这个本地目录的路径。将第一步 “从Notion导出资料”中我们在下载的文件,复制到该本地目录中。
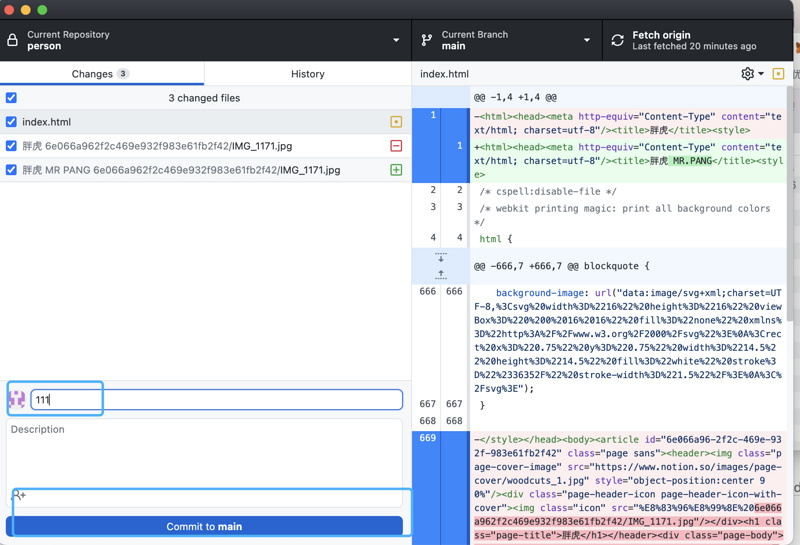
 2.5 复制完成后,回到客户端会有如下提示。填写一些描述内容并点击 commit。
2.5 复制完成后,回到客户端会有如下提示。填写一些描述内容并点击 commit。

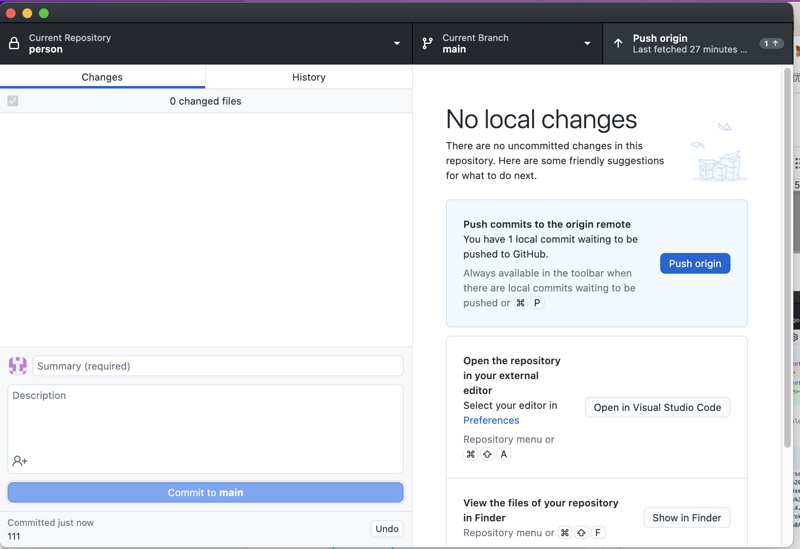
2.6 点击 push origin 把文档推送到Github Repo中。

3.使用Fleek新建一个项目
“Fleek是一套工具,包含在开放网络及其协议上无缝构建现代站点和应用程序所需的一切。”
简单来说,Fleek这个工具可以将个人网站简便地部署到去中心化网络上。
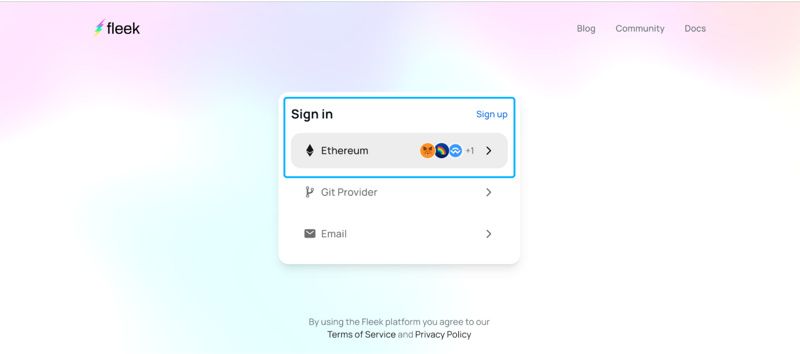
3.1 首次进入 Fleek 需要注册,建议采用 Etheretrum 小狐狸钱包直接一键注册并登录,比较方便(亦可以使用Github或Email来注册)。

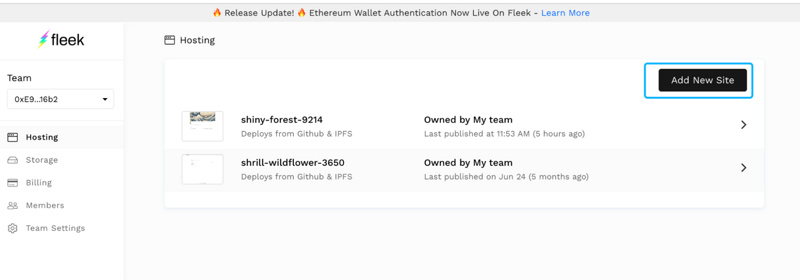
3.2 注册并登陆之后来到项目主页,接下来需要创建一个网站项目。

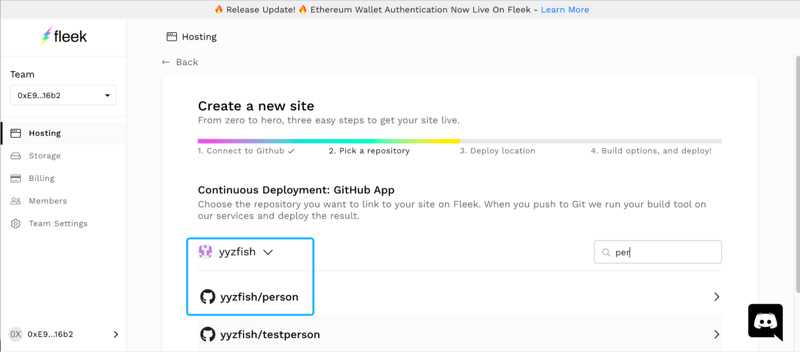
3.3 我们选择刚刚第二步中创建的Github Repo,并进入到下一步。

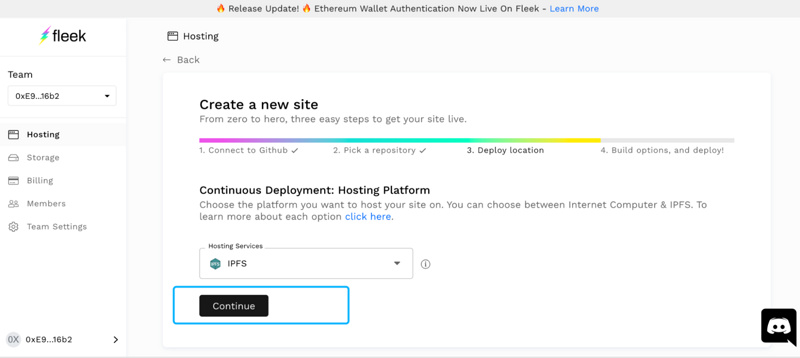
3.4 我们选择Hosting services 选项中的IPFS,选择Cointinue 进入下一步。

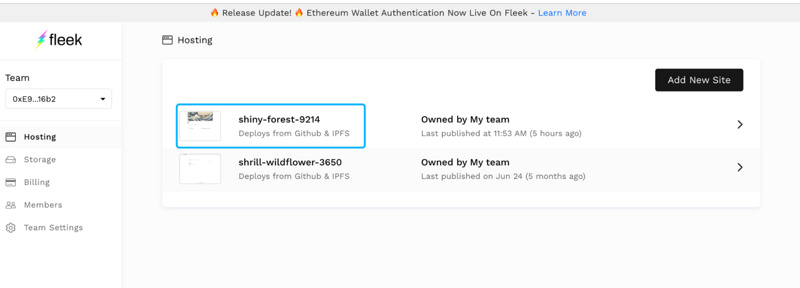
3.5 选择刚刚创建完成的网站,进入详细配置页面。

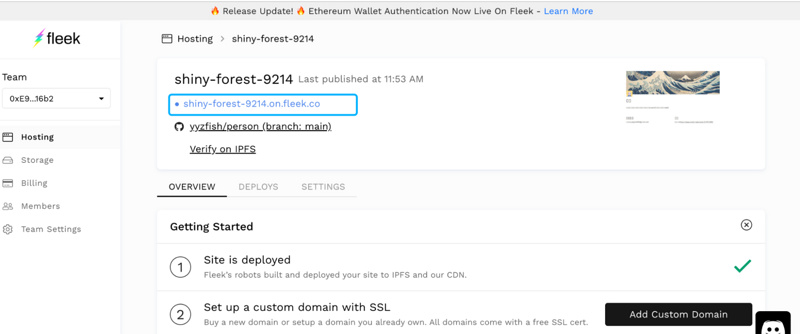
3.6 现在网站已经部署到IPFS上面了,Fleek工具还很贴心的关联了一个映射域名,如图所示。
 3.7接下来,绑定ENS域名,选择“ Setting ”,并找到“ ENS ”。
3.7接下来,绑定ENS域名,选择“ Setting ”,并找到“ ENS ”。

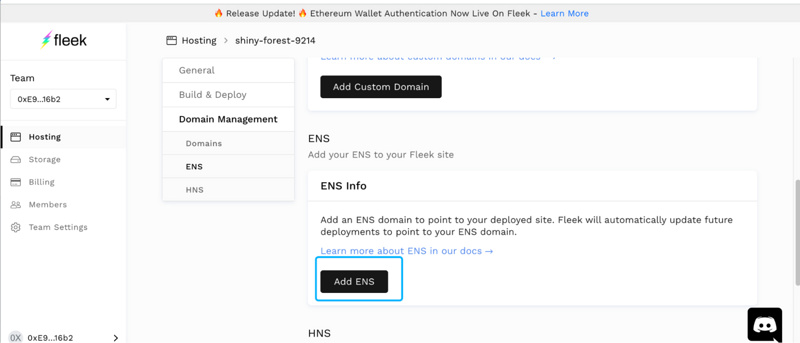
3.8 下拉到“ Add ENS ”。

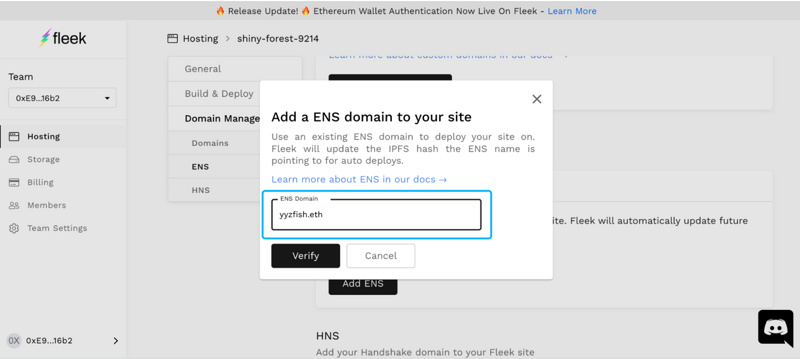
3.9 输入ENS域名。

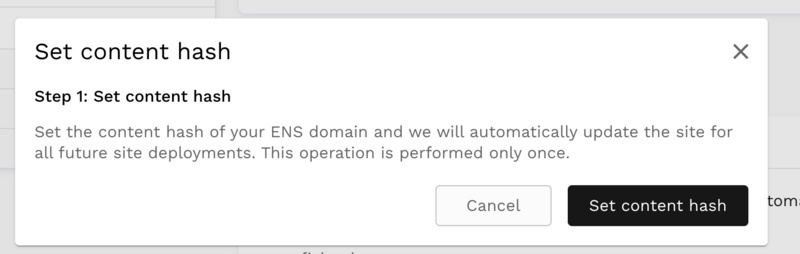
3.10 进入到如下界面,再次点击刚刚输入的ENS地址。并选择“ Set content hash ”,最后支付一笔Gas费完成绑定。
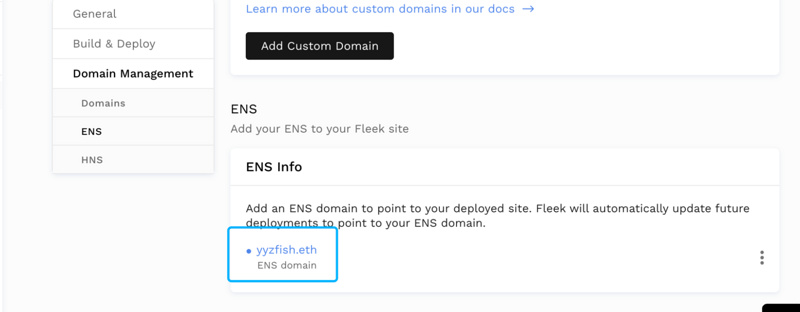
 3.11此时我们看到之前是灰色的ENS域名已经转变成为蓝色,绑定成功。
3.11此时我们看到之前是灰色的ENS域名已经转变成为蓝色,绑定成功。
 3.12 对于支持去中心化域名的浏览器,如brave,小狐狸钱包手机APP等,直接输入ENS如我这里设置的yyzfish.eth即可以直接访问部署的Dweb,对于Web2的浏览器,ENS也有兼容方案,可以直接访问https://yyzfish.eth.link/ 。
3.12 对于支持去中心化域名的浏览器,如brave,小狐狸钱包手机APP等,直接输入ENS如我这里设置的yyzfish.eth即可以直接访问部署的Dweb,对于Web2的浏览器,ENS也有兼容方案,可以直接访问https://yyzfish.eth.link/ 。

建站过程中的一些思考
走完这套流程后,我体会到了去中心化网站相较于传统网站的一些优劣势。
优势
成本低廉稳定
传统的Web2网页需要部署到服务器上,不仅需要维护,而且花费随着用户数量而增加,但是通过本文部署到Web3的流程,不难发现,部署到IFPS的花费是极其便宜的(当前免费),且无论用户量大小如何,花费不会有变化。
更完整的Web3叙事
早期,由于链上gas高很难把完整的项目(前端+智能合约)同时部署到如以太坊网络上。而如今,随着IPFS网络协议的完善,庞大的前端交互页面也有了自己专属的去中心化网络。这在叙事上符合真正的“去中心化”理念。目前Uniswap、1inch等头部DeFi协议都陆续部署到了去中心化网络上面,未来或许完整部署到去中心化网络将成为Web3项目的标配。
对个人来说很酷
ENS域名在社交媒体(如Twitter)上很受欢迎,不少KOL的昵称为xxx.eth,而在此基础上实现了进一步延伸——把自己的博客部署到IPFS网络,并以ENS域名作为入口,对于加密爱好者来说会是件很酷的事。
匿名性与隐私保护
由于Dweb在早期设计阶段就充分考虑了“去中心化”与“隐私”结合,其实和Tor网络有些许类似之处,都具有不可追踪、匿名性的特点。
不足
对于Web2的兼容性仍然有待提高
虽然工具已经支持很多主流框架,但还不是全部,对于像PHP这种的动态网页框架仍然是不支持的状态。整体兼容度还有待提高。
对国内用户不友好
由于当前IPFS的节点还远未达到白皮书中所计划的数量(路线图),因此,Dweb在国内的访问有一定的阻碍。
希望未来能够看到更加完善的方案,以及技术的迭代。












