
欢迎来到 Truffle 系列的第三篇文章:从想法到最小可行的 dapp,在这里我们展示了如何使用 Truffle 套件从头开始构建一个 dapp。在这篇文章中,我们将介绍如何使用 Ganache 增强你的拍卖 dApp。
在第一部分中,我们在Solidity中创建了一个新的智能合约项目,编译并部署了智能合约,并在开发环境中使用 Truffle CLI 与它进行交互。
在第二部分中,我们在第一部分的基础上增加了自动化单元测试,利用了 Truffle CLI 提供的自动测试运行器和库。
在这篇文章中,我们将在第一和第二部分的基础上,探索使用 Ganache 作为我们的区块链模拟器的好处,而不是 Truffle CLI 捆绑的内置区块链模拟器。
什么是Ganache?
Ganache 是一个本地区块链模拟器,能够在以太坊网络上快速和轻松地开发、测试和部署dapp。它使开发人员能够模拟以太坊虚拟机,允许智能合约与其交互,就像它们部署时与以太坊区块链交互一样。
这意味着,您可以期望您的智能合约在 Ganache 上的运行方式与在以太坊测试网和主网上完全相同。
Ganache 有两种风格,Ganache 命令行界面(CLI)和 Ganache 图形用户界面(GUI)。这两种都有比 Truffle CLI 内置的 Ganache 更丰富的功能,但在这篇文章中,我们将专注于 Ganache GUI,探索如何将其添加到我们的工具组合中,以大大提高生产力。
若您有兴趣改用 Ganache CLI 界面,您应该看看这篇关于 Ganache 7 的博客和关于 Ganache CLI 的三个新特性的博客,这将改善您的开发体验。
Ganache GUI
Ganache GUI 是 Ganache CLI 的图形版本,虽然没有 Ganache CLI 的功能丰富,但它有一些很酷的功能,可以帮助提高生产力,如创建和切换多个工作空间,链接和取消链接 Truffle 项目,通过内置块资源管理器检查块和交易等。
您可以通过访问 Ganache 下载页面下载适合您操作系统的 Ganache GUI 版本。一旦您下载了该版本,就可以像安装其他应用程序一样去安装它。

使用 Ganache GUI 而不是 Truffle CLI 内置的区块链
在第一集中,在使用 Truffle CLI 本地部署合约部分下,我们将合约部署到 了 Truffle 的内置区块链模拟器,并通过在 truffle 开发人员控制台使用 "truffle develop" 命令与部署的合约进行交互。
在第二集,在添加了一些自动化单元测试后,我们通过首先运行 "truffle develop",然后运行 "test " 命令,在 Truffle CLI 附带的内置区块链运行我们的测试。
回顾一下,运行 "truffle develop " 暴露了一个用于访问 Truffle 内置区块链的接口。
在这篇文章中,我们将用 Ganache GUI 替换 Truffle 的内置区块链,因为与 Truffle CLI 的内置区块链相比,它提供了更多的可见性和功能。为了成功地做到这一点,我们将需要为我们的项目建立一个工作空间。
设置工作区
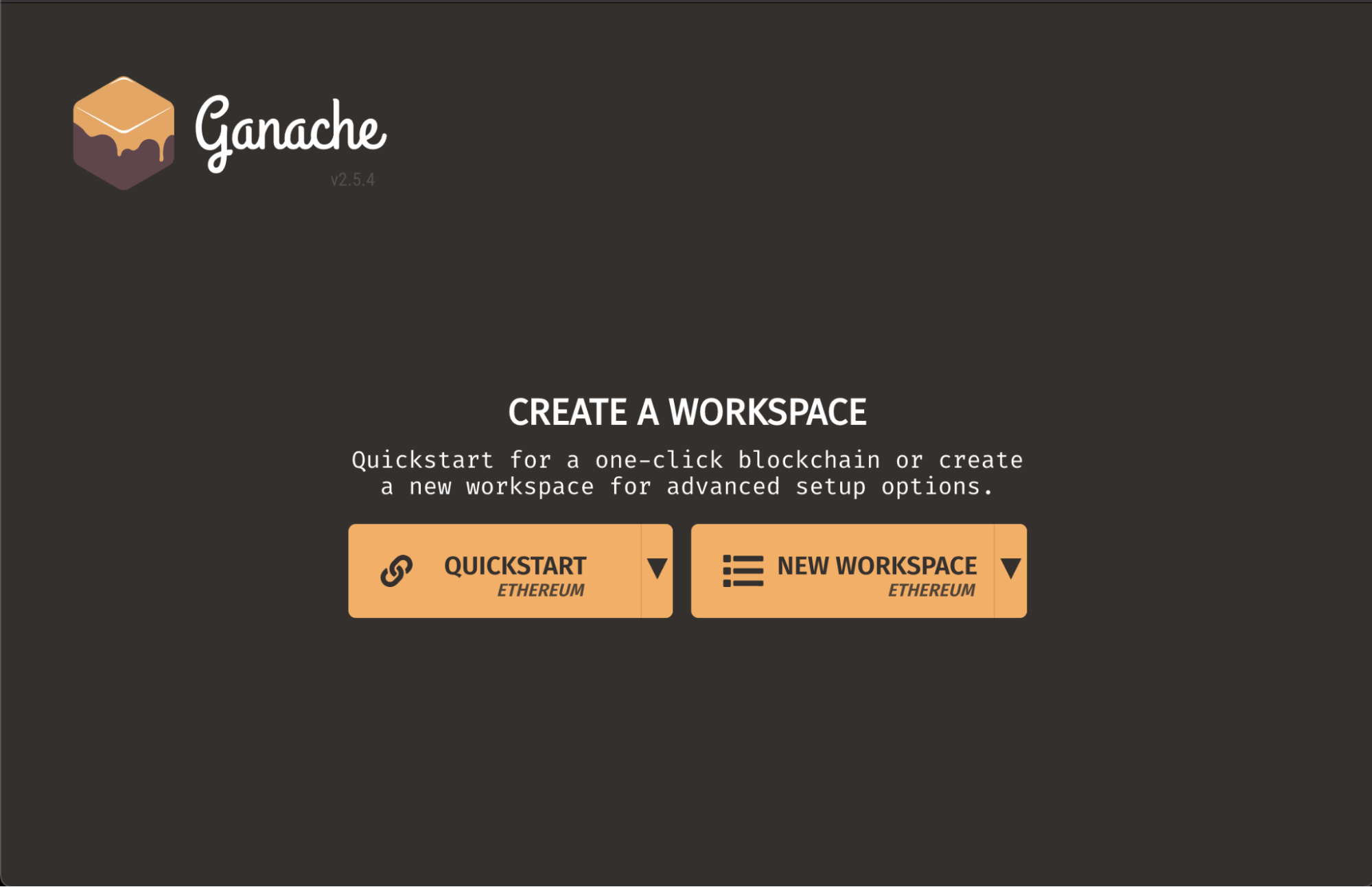
在 Ganache GUI 主屏幕上,有两个创建工作区的选项:QUICKSTART 选项和 NEW WORKSPACE 选项。QUICKSTART 选项有助于用默认的工作区配置选项一键启动一个区块链,而 NEW WORKSPACE 选项允许在配置方面有更大的灵活性。
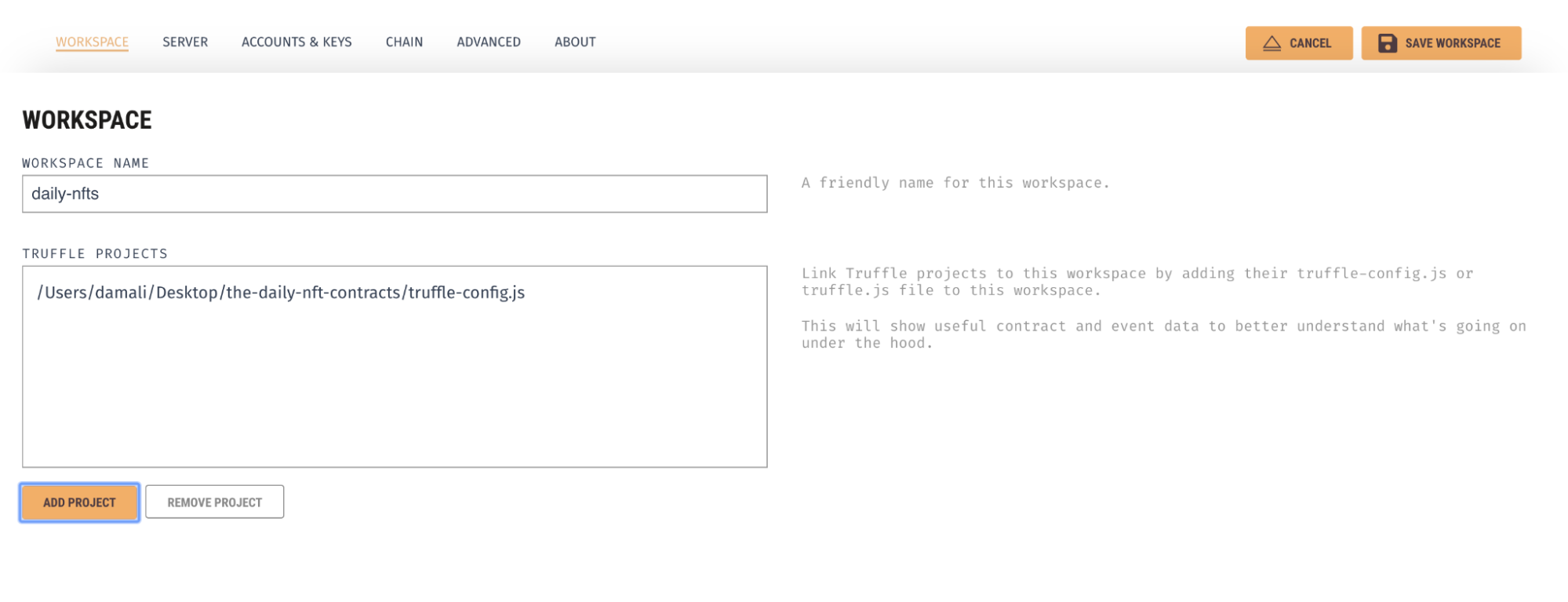
由于我们已经有一个带有 truffle-config.js 文件的工作项目,我们将使用 NEW WORKSPACE 选项。点击 NEW WORKSPACE 按钮,为您的项目输入一个工作空间名称,然后在 TRUFFLE PROJECTS 输入栏下选择您的项目的 truffle-config.js 文件,点击 SAVE WORKSPACE 继续。

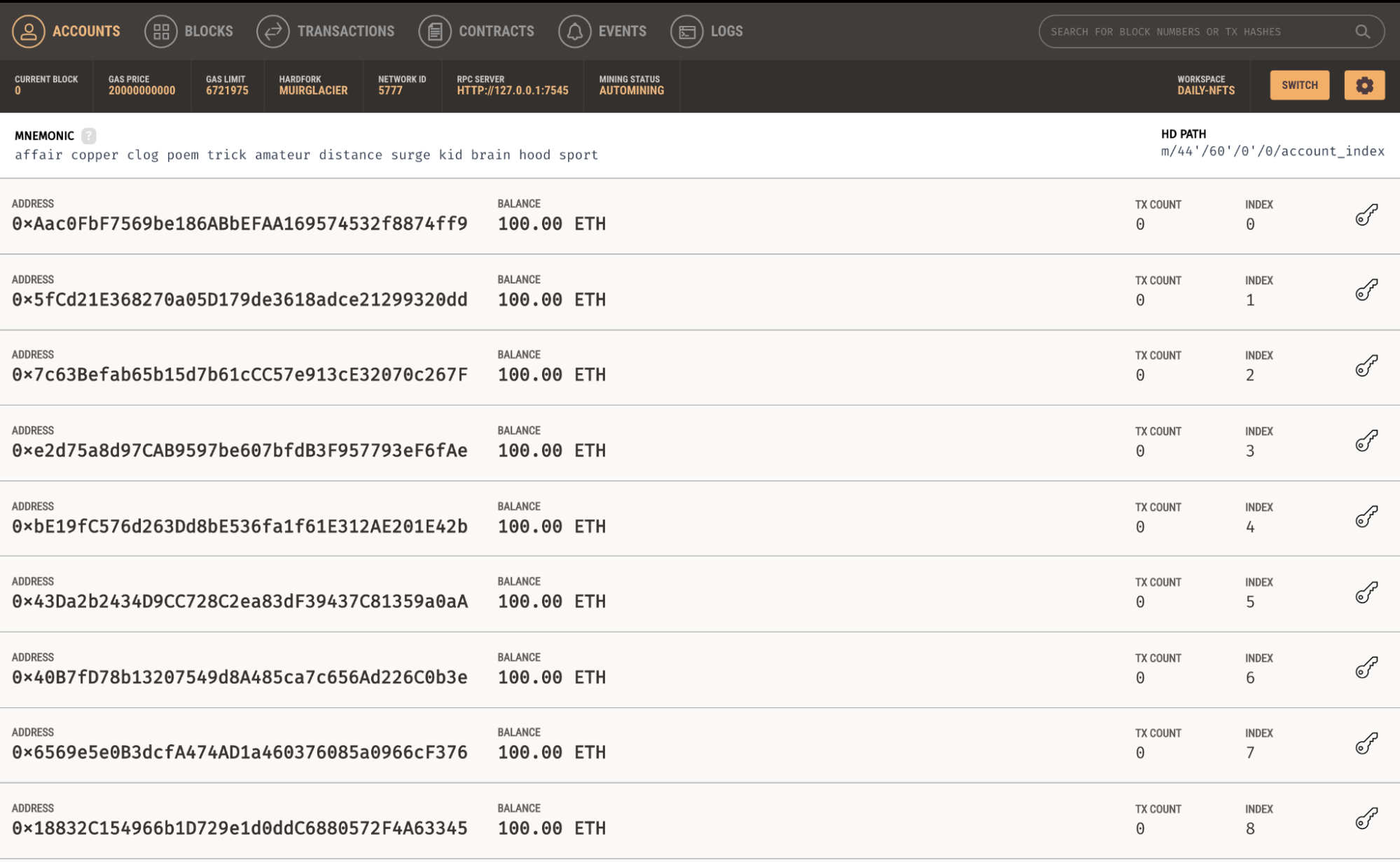
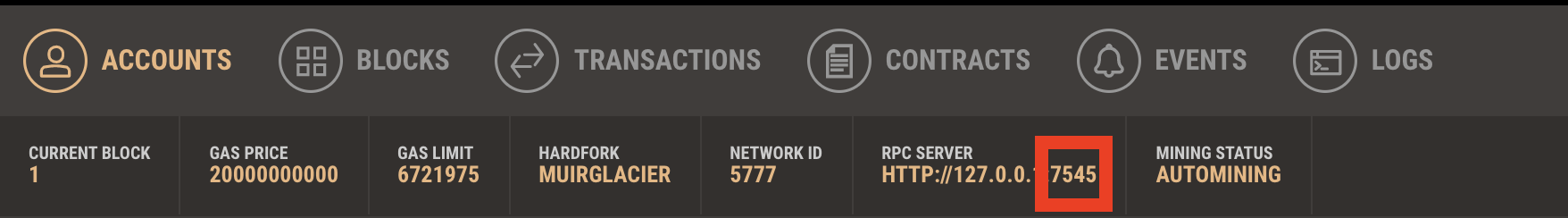
如果操作正确,您应该会看到一个帐户页面。此页面类似于第一集中运行“truffle develop”命令的响应。
它创建了 10 个免费的以太坊账户,每个账户加载了 100 个用于测试的假 ETH 代币。此页面还显示用于生成这些帐户的助记词种子短语,以及每个帐户的私钥。

用 Ganache GUI 替换 Truffle CLI 的内置区块链
我们将深入研究其他页面以及它们的作用,但与此同时,让我们继续在我们的 dapp 开发工作流程中用 Ganache GUI 替换 Truffle CLI 的内置区块链。
在我们的工作流程中,用 Ganache GUI 替换 Truffle CLI 的内置区块链意味着合约部署、交互和测试将针对这个新的区块链模拟器运行;Ganache GUI,因为它有一个用户界面,我们将更深入地了解底层发生的事情。
为此,我们需要做的就是更新 truffle-config.js 文件中的“development.port”值,以指向我们的 Ganache GUI 实例公开的端口,通常是端口 7547。
请注意,我们目前将该值设置为 8545,这是 truffle CLI 内部区块链运行的端口——您可以通过运行“truffle develop”命令来查看。

...
development:{
host:"127.0.0.1",
port:7545,
network_id:"*",// Any network (default: none)
},
…
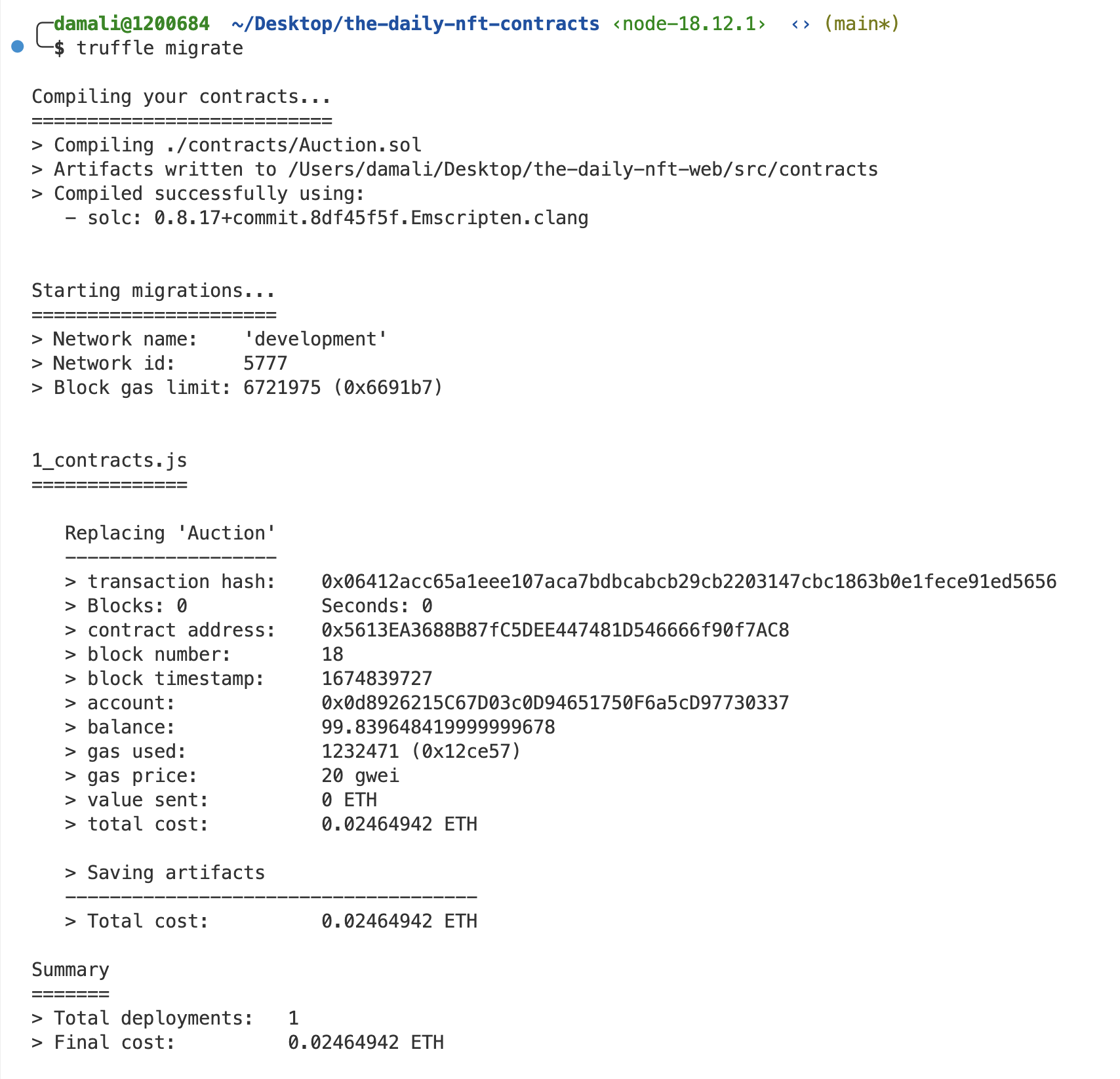
更新端口值后,我们现在可以将合约部署到 Ganache GUI。为此,导航到项目根目录并运行命令 “truffle migrate”。
回想一下,在前几集中,要访问区块链节点,我们必须先运行 “truffle develop” 命令来启动 Truffle 的内部区块链,然后再运行 “migrate” 和 “test” 等实际命令。
现在,由于我们运行独立的 Ganache GUI,我们可以完全跳过第一个命令 - “truffle develop” 并直接运行实际命令。唯一的要求是我们在所有命令前加上 “truffle” 关键字,例如 “truffle migrate” 和 “truffle test”,而不仅仅是 “migrate” 和 “test”

与部署在 Ganache GUI 上的智能合约进行交互
您仍然可以像在第一集中那样与部署的合约进行交互,请参阅使用 Truffle CLI 与本地部署的合约交互部分以获取更多信息。
唯一的区别是我们在访问 Truffle CLI 控制台时使用的命令。在第一集中,我们使用 “truffle develop” 命令访问了 Truffle CLI 的区块链,然后检索了我们部署的合约。
在这一集中,由于我们不再依赖内置的 Truffle CLI 区块链,我们将使用命令 “truffle console” 打开一个控制台来获取已部署的合约并与之交互。
请注意,命令 “truffle console” 的控制台不会像 “truffle develop” 那样启动任何区块链实例。相反,它会启动一个环境来运行您在 truffle-config.js 文件中设置的默认区块链并与之交互。
在这个新控制台中,请随意尝试使用 Truffle CLI 与本地部署的合约交互部分中的所有代码示例。它们应该仍然可以正常工作。
在 Ganache GUI 运行自动化测试
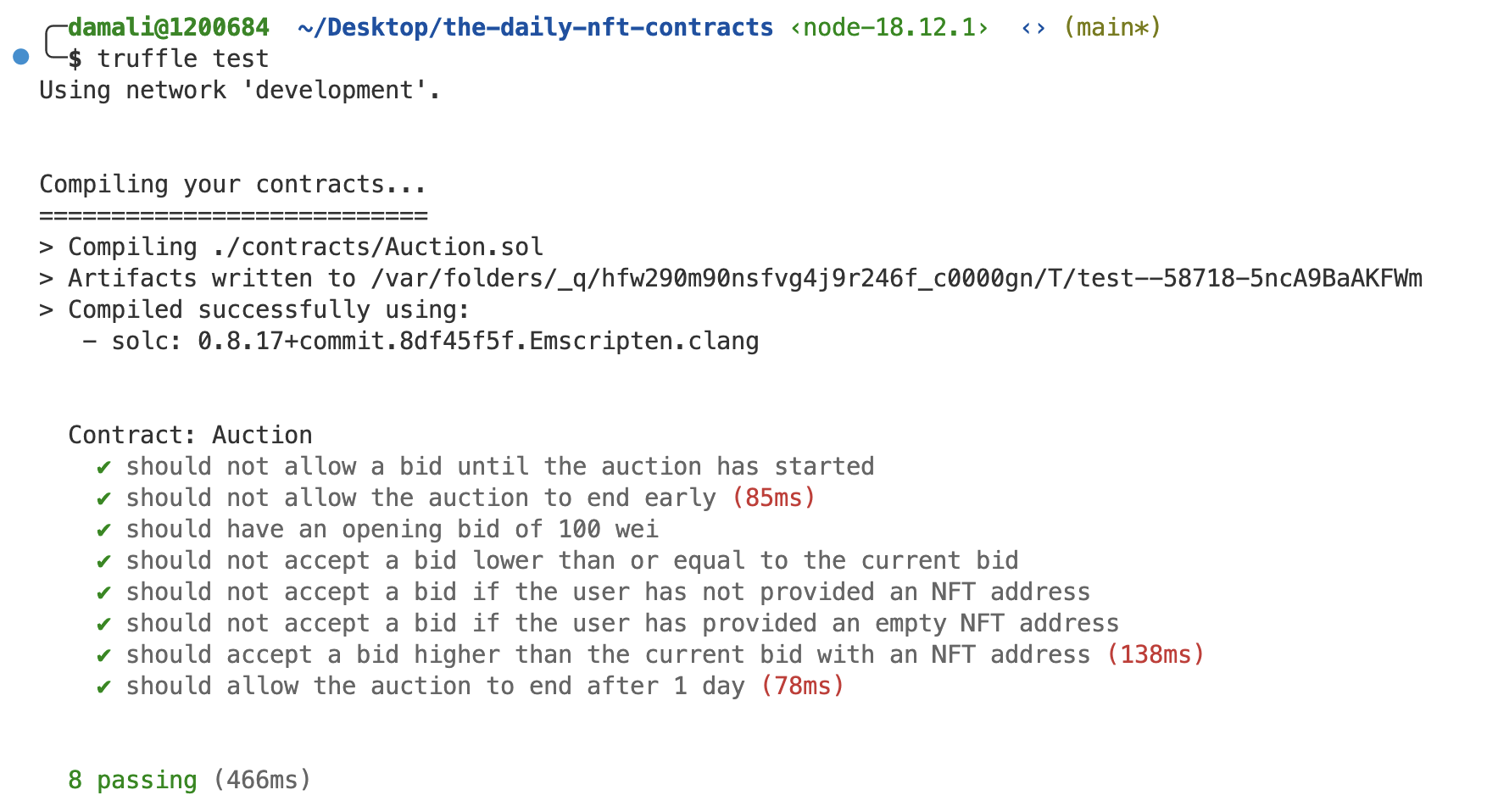
在第二集中,我们编写了一些针对 Truffle CLI 附带的内置区块链运行的单元测试,现在由于我们将其替换为 Ganache GUI,让我们看看如何在Ganache GUI 运行自动化测试。
在 Ganache GUI 运行我们的测试就像在我们的 Truffle 项目的根目录上运行 “truffle test” 一样简单。由于我们已经更新了 truffle-config.js 文件以指向运行 Ganache GUI 的端口,因此以 “truffle” 为前缀的每个命令都将自动连接到 Ganache GUI 并在其上运行。

使用 Ganache GUI 比使用 Truffle CLI 的内置区块链的好处
Ganache GUI 的一项便利功能是能够创建和维护多个工作区,包括能够从这些工作区链接和取消链接 Truffle 项目。工作区特别有用,因为它们允许您随着时间的推移保留智能合约交互历史记录,包括日志、事件、交易等。
Ganache GUI 的另一个有用特性是它拥有的可用页面和视图的数量,每个显示了不同类型的信息以帮助 dapp 开发人员更深入地了解他们的智能合约。其中一些页面包括:
- 一个帐户页面,显示生成的帐户、它们的余额、帐户执行的交易数量、帐户索引和帐户的私钥 - 如果您单击每个帐户右侧的钥匙图标, 会显示出它们的私钥。
- 此页面是默认页面,当您需要仔细检查哪个帐户做了什么以及特定帐户的 ETH 余额和交易时,它会派上用场。
- 一个区块页面,显示区块链上产生的每个区块,以及使用的 gas 和交易。这与您在 etherscan.io 上找到的类似,但功能少得多。它很有用,因为它允许您模拟区块链浏览器。
- 一个列出在区块链运行的所有交易的交易页面。交易页面和区块页面一起提供了很多关于您的智能合约的洞察力,就像区块浏览器一样。
它也是一个很好的资源,以防您想返回到以前的事务并了解更多有关它们的信息,尤其是在调试期间。工作区功能使此信息可以随着时间的推移而持久化,这是 Truffle CLI 的内置区块链中无法获得的。
- 一个合约页面,列出了您工作区的 Truffle 项目中包含的合约。单击任何列出的合约将打开一个视图,向您显示合约存储中包含的所有值,包括变量、它们的对应值以及合约的可用函数、地址和部署交易。
- 一个事件页面,其中列出了自工作区创建以来触发的所有事件。Ganache 将尝试解码由您的 Truffle 项目中的合约触发的事件。
显示服务器日志的日志页面,这对调试很有用。
下一步是什么?
到目前为止,我们已经看到了一些将 Ganache GUI 添加到我们的工作流程中可以使构建更容易并提供更多调试和可见性选项的方法。
接下来,我们将探索使用 Truffle 调试器和 console.log 功能调试智能合约代码的方法。在此之前,请密切关注 Truffle 的 Twitter 和我们的 GitHub 讨论页面以获取更多动态。
我们还每周举行一次名为 Web3 Unleashed 的直播会议,我们在会上构建、采访 web3 社区的开发人员,并讨论整个生态系统的重要发展。如果您更喜欢书面材料,可以在 Truffle Youtube 频道和我们网站的 Unleashed 部分找到过去的剧集。












