第十一节 创建对象
本节课将告诉大家如何创建对象,所谓创建对象,就是在图表上加一些东西,比如说线、按钮、图标等等。在面板的编写中这一块是基础的内容。
画线
有的时候我们需要在图表上画支撑位、阻力位还有趋势通道,通过MT4我们可以很简单地指定两个点画出一条线。但是我们用程序来画的话就有点麻烦,而且很多人觉得用程序来做支撑位和阻力位的分析是比较困难的,因为支撑位和阻力位一般是通过视觉感官来识别的,比如说三角形态的上轨和下轨,这要在EA中实现将会非常复杂,所以很多人觉得画线功能在EA中基本没有多大用处。
但是有些策略还是可以做到定义支撑位和阻力位的功能的,比如说Pivot Point策略,比如R-Breaker策略,都是基于之前的价格来计算支撑位和阻力位分析的,当计算得出了支撑位阻力位之后我们就可以画线了。所以为什么要学习画线,我觉得这个应该算是一个储备,万一以后碰到这一类计算支撑位阻力位的策略,我们就可以用得上。
讲了这么多,只是为了让大家不要轻视画线的学习,下面我们以脚本为例说明如何用程序实现画线功能。
我们采用ObjectCreat()函数来创建对象,打开帮助文件看一下这个函数如何使用。

如上图所示,可以看到ObjectCreat()函数需要输入的参数有图表的ID、对象名称、对象类型、窗口编号、点的时间、点的价格这几个参数。其中,图表的ID上节课已经讲过了,一般情况下我们画线就画在当前图表上,所以一般取0;对象名称可以随便设置,但是建议有规律地设置,方便后面修改线条参数;对象类型有很多种,比如垂线、水平线、斜线、通道线、斐波那契回调线、按钮、文本等等;窗口的编号指的是主窗口还是其他的指标窗口,如果是主窗口的话那就是0;点的时间和点的价格共同描述了K线图表上的一个点,ObjectCreat()函数创建不同的对象需要的点的数量是不一样的,比如创建垂线和水平线,就只要一个点,而创建斜线就需要两个点的数据,所以这个函数可以接收多个点的数据。
下面我们试一下创建一条垂线和一条水平线,代码如下:
void OnStart()
{
datetime time=iTime(Symbol(),PERIOD_CURRENT,1);
double price=iHigh(Symbol(),PERIOD_CURRENT,1);
ObjectCreate(0,"Vertical Line",OBJ_VLINE,0,time,price);
ObjectCreate(0,"Horizontal Line",OBJ_HLINE,0,time,price);
}以上代码将当前图表的上根K线的时间赋给了time,最高价赋给了Price,然后我们用在上根K线画了一根垂线,在上根K线的最高价画了一根水平线。运行代码后图表如下,可以看到我们成功画出了这两根线。

但是这两条线的颜色是红色的,而且是实线,那么有没有办法把线条改成其他颜色,把实线改成虚线呢?
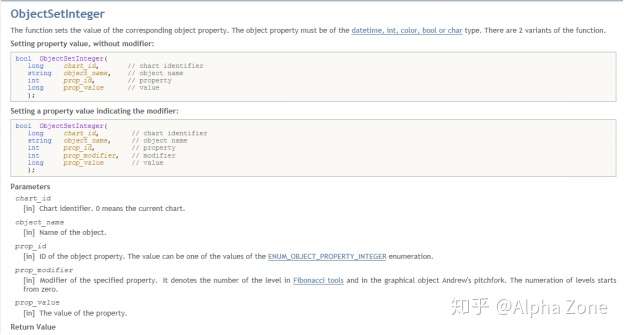
这个时候我们就要通过ObjectSetInteger()、ObjectSetIDouble()以及ObjectSetIString()来修改线条的参数了。怎么样,这三个函数是不是很眼熟,还记得上节课我们讲过的ChartSet那三个函数么?其实MT4里面需要设置和提取参数的函数一般都有三个函数,分别对应整数型的参数修改、小数型的参数修改以及字符串类型的参数修改,所以知道了一个怎么用,其他的也差不了太多。这三个函数我们也可以参照帮助文件来学习。下面以ObjectSetInteger()函数为例,介绍一下如何使用这一类的函数。打开帮助文件:

可以看到这个函数需要输入四个参数,对于斐波那契和安德鲁鱼叉这样的对象,有五个参数需要设置。
第一个参数是图表的ID号;第二个参数是对象的名称;第三个参数是修改的参数的ID;第四个参数是修改后的数值。
现在我们把这两根线改成虚线,颜色改成绿色,代码如下:
void OnStart()
{
ObjectSetInteger(0,"Vertical Line",OBJPROP_COLOR,clrGreen);
ObjectSetInteger(0,"Vertical Line",OBJPROP_STYLE,STYLE_DASH);
ObjectSetInteger(0,"Horizontal Line",OBJPROP_COLOR,clrGreen);
ObjectSetInteger(0,"Horizontal Line",OBJPROP_STYLE,STYLE_DASH);
}代码稍微知道一点英语的应该都能看得懂。OBJ是Object,也就是对象的缩写,PROP是Property的缩写,参数的意思,OBJPROP_COLOR,就是对象的颜色参数,clr是color的缩写,clrGreen就是颜色是绿色,那么第一句的意思就是把名字为” Vertical Line”的对象的颜色设置成绿色。其他的语句也可按此方法来解读。
运行脚本,我们画出的两条线就变成了下图的形式,可以看到我们的代码起作用了。

当然,线条的参数还不止这两个,比如说线条的宽度也可以设置,比如说可以把线条的图层放到K线下面等等,以上的参数就不一一举例了,大家可以在帮助文件中找一下对应的参数修改方式。
按钮
在做面板的时候我们会经常用到按钮来帮我们快速完成某一个功能,一如说做一个开仓按钮和平仓按钮,这个时候我们就需要新建一个按钮对象。
对于对象,采用的都是ObjectCreat()函数来新建,按钮对象和画线对象输入的参数也差不多,我们建一个试一下,代码如下:
void OnStart()
{
ObjectCreate(0,"button",OBJ_BUTTON,0,0,0);
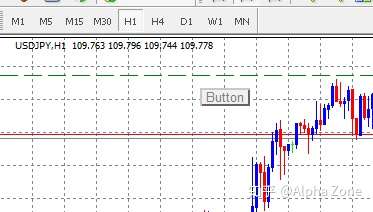
}很简单,就一句话就能新建一个按钮了,我们运行代码,可以看到我们的图标上多出了一个按钮:

现在我们想把它里面的文字改一下,改成”Buy”,把大小也修改一下,然后把位置也改一下,很简单,用上面的ObjectSet类函数就行,代码如下:
void OnStart()
{
ObjectCreate(0,"button",OBJ_BUTTON,0,0,0);/*创建按钮对象*/
ObjectSetInteger(0,"button",OBJPROP_BORDER_COLOR,clrBlue); /*设置边框颜色*/
ObjectSetInteger(0,"button",OBJPROP_XSIZE,100); /*设置按钮宽度*/
ObjectSetInteger(0,"button",OBJPROP_YSIZE,50); /*设置按钮高度*/
ObjectSetInteger(0,"button",OBJPROP_COLOR,clrWhite); /*设置按钮文字颜色*/
ObjectSetInteger(0,"button",OBJPROP_BGCOLOR,clrBlue); /*设置按钮填充颜色*/
ObjectSetInteger(0,"button",OBJPROP_FONTSIZE,15); /*设置按钮文字大小*/
ObjectSetInteger(0,"button",OBJPROP_CORNER,CORNER_RIGHT_UPPER); /*以右上角作为按钮定位的参考点*/
ObjectSetInteger(0,"button",OBJPROP_XDISTANCE,110); /*设置按钮的左上角与参考点的
水平距离*/
ObjectSetInteger(0,"button",OBJPROP_YDISTANCE,10); /*设置按钮的左上角与参考点的
垂直距离*/
ObjectSetString(0,"button",OBJPROP_TEXT,"Buy");/*设置按钮内的文本为”Buy”*/
}我们运行程序,可以看到按钮变成了蓝色,文字成了白色,大小也变了,位置到了图表的右上角上,如下图:

这里需要说一下按钮位置的设置,我们在程序中用语句把右上角作为了按钮定位的参考点,然后我们设置了按钮的大小,我们设置的X方向的大小为100,那么为了让这个按钮的右边和图表的右边界保持10的距离,我们设置的左上角和图表右上角的距离应该是100+10,也就是XDISTANCE应该设置成110,如果我们把XDISTANCE直接设置成10的话,那么按钮就显示不全了,如下图。所以在设置的时候我们一定要注意这一点。

那么我们按一下按钮,它确实陷进去了,但是没有什么反应,那如何在我按下这个键之后让它下一个买单呢?我们按下这个按钮其实是一个图表事件,那么结合之前讲的OnChartEvent()函数了,我们就能做出相应的功能了,下面我们来试试。记得之前讲过OnChartEvent()函数只能在指标或者EA里面使用,所以下面采用EA来示例,代码如下:
void OnInit ()
{
ObjectCreate(0,"button",OBJ_BUTTON,0,0,0);/*创建按钮对象*/
ObjectSetInteger(0,"button",OBJPROP_BORDER_COLOR,clrBlue); /*设置边框颜色*/
ObjectSetInteger(0,"button",OBJPROP_XSIZE,100); /*设置按钮宽度*/
ObjectSetInteger(0,"button",OBJPROP_YSIZE,50); /*设置按钮高度*/
ObjectSetInteger(0,"button",OBJPROP_COLOR,clrWhite); /*设置按钮文字颜色*/
ObjectSetInteger(0,"button",OBJPROP_BGCOLOR,clrBlue); /*设置按钮填充颜色*/
ObjectSetInteger(0,"button",OBJPROP_FONTSIZE,15); /*设置按钮文字大小*/
ObjectSetInteger(0,"button",OBJPROP_CORNER,CORNER_RIGHT_UPPER); /*以右上角作为按钮定位的参考点*/
ObjectSetInteger(0,"button",OBJPROP_XDISTANCE,110); /*设置按钮的左上角与参考点的
水平距离*/
ObjectSetInteger(0,"button",OBJPROP_YDISTANCE,10); /*设置按钮的左上角与参考点的
垂直距离*/
ObjectSetString(0,"button",OBJPROP_TEXT,"Buy");/*设置按钮内的文本为”Buy”*/
}
void OnDeinit (const int reason)
{
ObjectDelete(0,"button");
}
void OnChartEvent(const int id,
const long &lparam,
const double &dparam,
const string &sparam)
{
if(id== CHARTEVENT_OBJECT_CLICK && sparam=="button")
{
Print("Buy an Order");
}
}以上代码中,我们在OnInit()函数里面创建出了按钮,在OnDeinit()函数里面删除对象,也就是说只要加载EA,EA初始化的时候就会把按钮创建出来,当我们退出EA时,EA就会自动把按钮删掉。然后在OnChartEvent()函数中,我们通过if函数识别了鼠标点击对象事件,如果鼠标点击的是名字为”button”的对象,那么我们就打印输出”Buy an Order”。这里由于编课的时间在周末,所以无法交易,就用输出” Buy an Order”这句话来检验我们的程序是不是有用,后面换成买单的命令也很容易,大家可以自己试一下。
程序很简单,我们运行试一下,加载EA后可以看到程序和之前一样在图表右上角自动创建了一个按钮,我们点击一下按钮,可以看到程序输出如下图,输出了” Buy an Order”,所以运行没有问题。

文本框
那有人说上面的下单按钮没办法调整手数哇。确实是这样,那么就需要文本框对象来弥补按钮对象的不足了。
同样,我们用ObjectCreat()函数来创建文本对象,脚本的代码如下:
void OnStart()
{
ObjectCreate(0,"button",OBJ_BUTTON,0,0,0);/*创建按钮对象*/
ObjectSetInteger(0,"button",OBJPROP_BORDER_COLOR,clrBlue); /*设置边框颜色*/
ObjectSetInteger(0,"button",OBJPROP_XSIZE,100); /*设置按钮宽度*/
ObjectSetInteger(0,"button",OBJPROP_YSIZE,50); /*设置按钮高度*/
ObjectSetInteger(0,"button",OBJPROP_COLOR,clrWhite); /*设置按钮文字颜色*/
ObjectSetInteger(0,"button",OBJPROP_BGCOLOR,clrBlue); /*设置按钮填充颜色*/
ObjectSetInteger(0,"button",OBJPROP_FONTSIZE,15); /*设置按钮文字大小*/
ObjectSetInteger(0,"button",OBJPROP_CORNER,CORNER_RIGHT_UPPER); /*以右上角作为按钮定位的参考点*/
ObjectSetInteger(0,"button",OBJPROP_XDISTANCE,110); /*设置按钮的左上角与参考点的
水平距离*/
ObjectSetInteger(0,"button",OBJPROP_YDISTANCE,10); /*设置按钮的左上角与参考点的
垂直距离*/
ObjectSetString(0,"button",OBJPROP_TEXT,"Buy");/*设置按钮内的文本为”Buy”*/
ObjectCreate(0,"TEXT",OBJ_EDIT,0,0,0); /*创建文本框对象*/
ObjectSetInteger(0,"TEXT",OBJPROP_BORDER_COLOR,clrGray); /*设置边框颜色*/
ObjectSetInteger(0,"TEXT",OBJPROP_XSIZE,100); /*设置文本框宽度*/
ObjectSetInteger(0,"TEXT",OBJPROP_YSIZE,50); /*设置文本框高度*/
ObjectSetInteger(0,"TEXT",OBJPROP_COLOR,clrWhite); /*设置文本框文字颜色*/
ObjectSetInteger(0,"TEXT",OBJPROP_BGCOLOR,clrGray); /*设置文本框填充颜色*/
ObjectSetInteger(0,"TEXT",OBJPROP_FONTSIZE,15); /*设置文本框文字大小*/
ObjectSetInteger(0,"TEXT",OBJPROP_CORNER,CORNER_RIGHT_UPPER); /*以右上角作为
文本框定位的参考点*/
ObjectSetInteger(0,"TEXT",OBJPROP_XDISTANCE,210); /*设置文本框的左上角与参考点的
水平距离*/
ObjectSetInteger(0,"TEXT",OBJPROP_YDISTANCE,10); /*设置文本框的左上角与参考点的
垂直距离*/
ObjectSetInteger(0,"TEXT",OBJPROP_ALIGN,ALIGN_CENTER); /*设置文本的水平对齐方式
为水平居中*/
ObjectSetInteger(0,"TEXT",OBJPROP_READONLY,false); /*禁用文本框的只读模式*/
ObjectSetString(0,"TEXT",OBJPROP_TEXT,"0.01");/*设置文本框的默认内容*/
}以上程序中我们建立了一个文本框,可以注意到文本框的设置和按钮的设置除了禁用只读模式以及需要再设置一下水平对齐的方式外,其他基本没有太大区别。运行程序,图表右上角多出了一个文本框,如图:

我们手动修改一下数字,如图,看来程序运行没有问题,文本可以编辑。

以上内容介绍了几种对象的创建和设置方式,当然,MT4中不止这几种对象,包括趋势通道、斐波那契回调线、安德鲁鱼叉线等等都属于对象,它们的设置也大同小异,都是用设置函数来做,这些就不讲了,如果以后用得到的话大家只要记得这些东西属于对象,然后打开帮助文件找一下用法就行。
那么接下来下节课我们就利用本节课所学的东西来写一个有点用的辅助EA面板,大家好好掌握这节课的内容,多加练习。


















